 La revisión 5.2 de ASP.NET MVC, cuya release candidate acaba de anunciarse, introduce algunas pequeñas mejoras en los helpers de generación de listas desplegables de esas que, aunque no son imprescindibles, sí nos simplifican un poco la vida a la hora de construir formularios. Estos cambios son:
La revisión 5.2 de ASP.NET MVC, cuya release candidate acaba de anunciarse, introduce algunas pequeñas mejoras en los helpers de generación de listas desplegables de esas que, aunque no son imprescindibles, sí nos simplifican un poco la vida a la hora de construir formularios. Estos cambios son:- La capacidad de agrupar elementos en una lista usando el tag
<optgroup>de HTML. - La posibilidad de deshabilitar elementos individuales, de forma que aunque aparezcan en la lista no puedan ser seleccionados.
 1. Agrupación de elementos con <optgroup>
1. Agrupación de elementos con <optgroup>
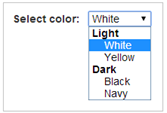
El tag HTML <optgroup> es de mucha utilidad para agrupar elementos en los desplegables de nuestros formularios, como podemos observar en la porción de captura de pantalla adjunta. El código para generar en pantalla este resultado podría ser el siguiente:
<label for="color">Select color:</label>Hasta ahora, ASP.NET MVC no disponía de soporte para este elemento en los helpers de creación de desplegables y teníamos que ingeniárnoslas para generar de forma manual esta estructura, pero la nueva versión 5.2 va a hacer mucho más sencillo aportar este extra de clasificación a nuestras, a veces demasiado extensas, listas de selección.
<select id="color">
<optgroup label="Light">
<option>White</option>
<option>Yellow</option>
</optgroup>
<optgroup label="Dark">
<option>Black</option>
<option>Navy</option>
</optgroup>
</select>
Para ello, en primer lugar se ha añadido la nueva clase
SelectListGroup para representar las categorías o grupos en los que clasificaremos los elementos del desplegable, para asignarlos posteriormente a cada elemento de la lista. Así, para conseguir un resultado similar al visto algo más arriba, podríamos escribir el siguiente código:@{
var light = new SelectListGroup() { Name = "Light" };
var white = new SelectListItem() { Text = "White", Group = light };
var yellow = new SelectListItem() { Text = "Yellow", Group = light };
var dark = new SelectListGroup() { Name = "Dark" };
var black = new SelectListItem() { Text = "Black", Group = dark };
var navy = new SelectListItem() { Text = "Navy", Group = dark };
}
@Html.Label("color", "Select color:")
@Html.DropDownList("color", new[] { white, yellow, black, navy }) Observad que se ha añadido una propiedad
Observad que se ha añadido una propiedad Group en la clase SelectListItem para poder indicar el grupo al que pertenece cada elemento. El resultado en ejecución, como es previsible, es exactamente el mismo que el anterior.Y para terminar con este punto, es interesante añadir un par de observaciones.
En primer lugar, no es necesario que los elementos de un mismo grupo se añadan secuencialmente a la lista, pues internamente se reordenarán para que aparezcan todos juntos. Por tanto, si hubiéramos llamado al helper
DropDownList() con los elementos definidos en el orden { white, black, yellow, navy }, el resultado obtenido sería exactamente el mismo. En segundo, es conveniente tener en cuenta que dos objetos
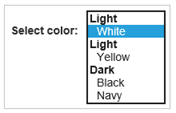
En segundo, es conveniente tener en cuenta que dos objetos SelectListGroup distintos, aún teniendo el mismo nombre, son considerados como grupos distintos. A la derecha podéis ver el resultado de ejecutar un código como el siguiente:@{
var light1 = new SelectListGroup() { Name = "Light" };
var white = new SelectListItem()
{
Text = "White",
Group = light1
};
var light2 = new SelectListGroup() { Name = "Light" };
var yellow = new SelectListItem()
{
Text = "Yellow",
Group = light2
};
[...]
}
@Html.Label("color", "Select color:")
@Html.DropDownList("color", new[] { white, yellow, black, navy })2. Deshabilitación de elementos
 Otra de las novedades interesantes que acompañan a la revisión 5.2 de ASP.NET MVC es la posibilidad de deshabilitar elementos del desplegable para que no puedan ser seleccionados, algo que en HTML ya podíamos conseguir utilizando el atributo
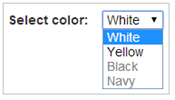
Otra de las novedades interesantes que acompañan a la revisión 5.2 de ASP.NET MVC es la posibilidad de deshabilitar elementos del desplegable para que no puedan ser seleccionados, algo que en HTML ya podíamos conseguir utilizando el atributo disabled sobre los mismos, pero no de forma directa desde los helpers.Para ello, se ha introducido en la clase
SelectListItem una nueva propiedad llamada Disabled, que seguro podéis intuir para qué sirve ;-)@{
var white = new SelectListItem() { Text = "White" };
var yellow = new SelectListItem() { Text = "Yellow" };
var black = new SelectListItem() { Text = "Black", Disabled = true };
var navy = new SelectListItem() { Text = "Navy", Disabled = true };
}
@Html.Label("color", "Select color:")
@Html.DropDownList("color", new[] { white, yellow, black, navy }) Y como extra, esta propiedad está también disponible en la clase
Y como extra, esta propiedad está también disponible en la clase SelectListGroup, por lo que podremos deshabilitar igualmente un grupo completo:var dark = new SelectListGroup() { Name = "Dark", Disabled = true };3. ¿Y puedo usar a día de hoy estas novedades?
La forma más segura de hacerlo es esperar a que se publique la versión 5.2. Aunque no se conoce la fecha oficial, no debe tardar mucho porque no se tratan de cambios de gran calado.Pero mientras estemos en RC podemos ver y usar ya esta características actualizando el paquete Nuget de MVC:
PM> Update-Package microsoft.aspnet.mvc -Version 5.2.0-rc -Pre
Publicado en Variable not found.
